Google Plus Widget, una sencilla pero útil aplicación online con la que podremos crear un widget que les permitirá a los visitantes de nuestros sitio web, agregarnos Rápidamente a sus círculos.
Una vez ingresamos al sitio de esta aplicación y hacemos click en el botón GET CODE, tenemos que ingresar el ID de nuestro pefíl de Google y cambiar (si queremos) algunas configuraciones para personalizar el widget.
Esta herramienta nos permite seleccionar el tamaño del widget, el texto y la fuente del título,Modificar colores, personalizar el botón y hasta seleccionar si queremos que el widget incluya nuestras últimas publicaciones.
Una vez lo tenemos listo, solo tendremos que copiar y pegar el código que nos brinda el sistema, en la parte de nuestra web en donde queremos que aparezca el widget.
Google Plus Widget es muy fácil de usar y no necesitamos tener conocimientos de programación para crear y agregar un widget de G+ a nuestro sitio web. Vale la pena probarlo.
Entra en http://widgetsplus.com/
Ejemplo:
Les va aparecer asi la pagina de inicio, donde dice Get Widget le dan doble click
Luego de dar crick a Get Widget, les va aparecer asi :
En Settings pues tienen esta barra donde la primera pestaña muestra la configuración Básica:
Aquí debes Agregar tu Google+ ID, si no sabes cual es; Se puede encontrar en la Url de tu página de perfil. Justo después de la parte http://plus.google.com/ de la url.
también encontramos text font = Fuente de texto, donde podrás elegir la Fuente que sea de tu agrado.
Widget width = Ancho del Widget, El predeterminado es 320px, pueden elegir otro tamaño no menor a 160px
Include Update Feed = Actualizaciones de perfil, pueden marcarle y agregar las Ultimas Actualizaciones de su G+
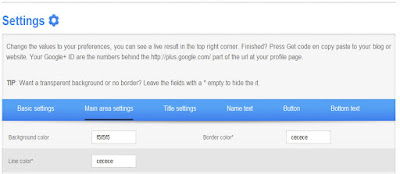
Ahora la pestaña Main Area Settings = Configuración de widget, Alli encontraras:
Background color = Color de Fondo, Line Color = Color de la linea y border color = color del borde
puedes cambiar los colores llevando tu mouse a donde estan los codigos donde podras elegir el color que mas te guste para tu widget.
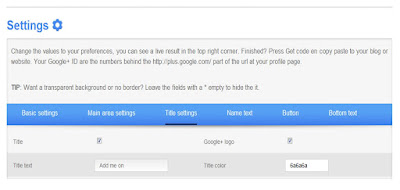
La Proxima Pestaña es Title setting = Ajustes del titulo, puedes marcar o desmarcar las opciones Title y Google+ logo (titulo y logo de google+) y tambien elegir el color de tu titulo y Cambiar si deseas lo que dice el titulo Add me on = Agregame en.
Name Text = Nombre de usuario, Allí puedes cambiar el color y el tamaño
Button : El boton de G+ que dice Add to circles, alli puedes configurar tamaño del botón, de la letra, el color de fondo, el color de como se ve si le pasas el ratón, color del borde, color de como se ve el borde si le pasas el ratón, el color de texto y como se cuando le pasas el rato..
Button text: el texto que aparece debajo del botón G+, alli puedes configurar si quieres que el texto sea corto o largo y el color.
por ultimo te vas al Botón Get Code , lo generas se te da una vista preliminar de widget, y ya podras pegar el codigo en tu web.